phpcms从网上下载就好了,记住这个要安装在Wamp中的www文件下
从网页输入网址进入后台控制
输入密码账号,即进入后台控制界面:

后台管理有自带的网页模板把他换成自己的模板:
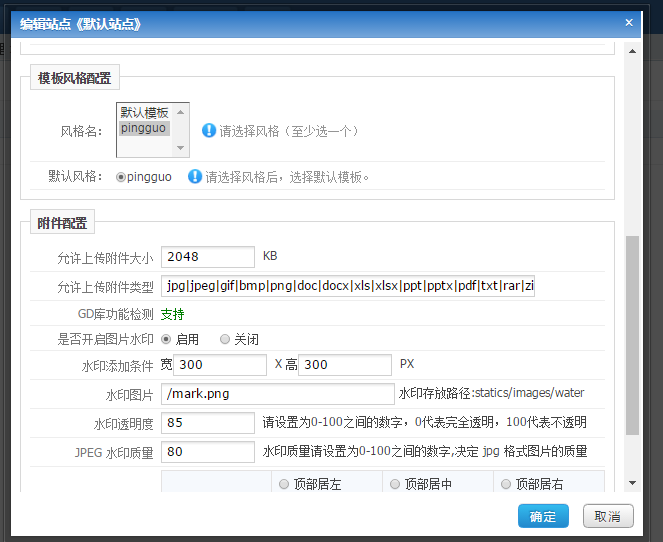
修改站点:

把默认模板变为自己风格的模板;
这样就可以开始了
首页内容:
phpcms-templates专门放模板
statics-存放各种文件
先把代码里面的css,js,图片放到statics文件夹中,然后把index首页拆分为header.html(顶部) ; index.html(中间内容); footer.html(底部)。
然后把
{CSS_PATH}+放入的css文件名;
{JS_PATH}+放入的js文件名;
{IMG_PATH}+放入的图片文件夹名;
修改完成之后网页就可以正常显示了 ,
关于顶部:
顶部的东西,导航标签都是从后台遍历出来的,所以:后台:

代码:
{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}
底部基本上都是死的 ,用一个死的就好了。
中间的内容也都是从后台遍历粗来的,
先去后台添加内容:


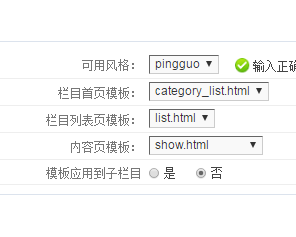
模板设置:

代码部分:


{template "content","header"} < > {pc:content action="lists" catid="14" order="id ASC" num="5" } {loop $data $val} 
- {pc:content action="lists" catid="16" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="17" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="18" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="19" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="20" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="21" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc}
SHOW ME MORELatest Topics 
- {pc:content action="lists" catid="22" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="23" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="24" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="25" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="26" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc} - {pc:content action="lists" catid="27" order="id ASC" num="1" } {loop $data $val}
 {/loop}{/pc}
{/loop}{/pc}
SHOW ME MORELatest Topics {pc:content action="lists" catid="11" order="id DESC" num="6" moreinfo="1"} {loop $data $val} {/loop} {/pc} SHOW ME MORELatest Topics {template "content","footer"} 分页与友情链接:
分页:
{pc:content action="lists" catid="$catid" order="id DESC" num="10" page="$page"} {loop $data $key $val} {$val[title]} {/loop} {/pc} {$pages} 友情链接:

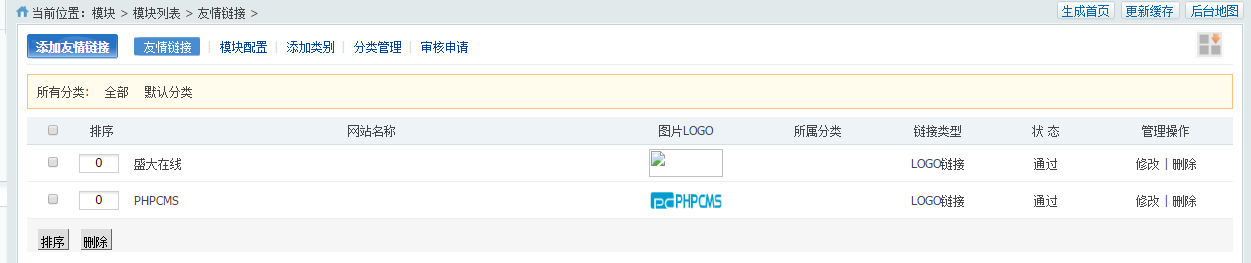
后台添加好内容,遍历:
{pc:link action="type_list" typeid="0" siteid="$siteid" linktype="1" order="listorder DESC" num="2" return="pic_link"}{loop $pic_link $v}{$v['name']}{/loop}{/pc}
 热门大片每天准时更新,为你献上视觉盛宴
热门大片每天准时更新,为你献上视觉盛宴